Scratch(スクラッチ)の絵本アルゴリズム
いつものようにアルゴリズムを考えていきましょう。
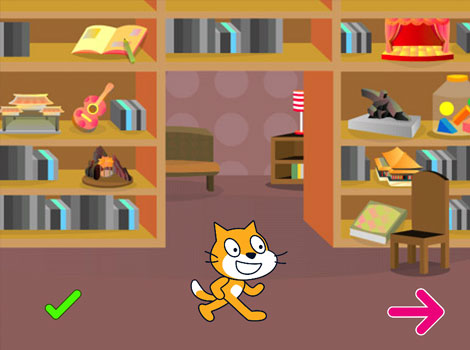
その前にもう一度完成品をみてみましょう。
やりたいこと
2番目のステージでは絵が変わって空中に浮いて「宇宙だ」といって、最後のステージではネコの絵が元に戻り、「地球だ」という。
左下のボタンをクリックすると一番最初にもどる。
では分解してみましょう。
Scratch(スクラッチ)のブロック単位で分解できるようにしていきます。
分解すると
2:2番目のステージではネコが「宇宙だ」とセリフでいう
3:2番目のステージではネコのコスチュームが飛んでいるものに変わる
4:2番目のステージではネコがアニメーションで上に動く
5:3番目のステージではネコが「地球だ」とセリフでいう
6:3番目のステージではネコのコスチュームが元に戻る
7:左下のボタンをクリックすると一番最初のステージにもどる
それでは1番から順にやっていきましょう
1をさらに細かくするとこんな感じです。
1−2:ステージが変わる
右下に配置した矢印のスプライト(Arrow1)をクリックして、「コード」タブをクリックしてブロックを配置していきましょう。
● イベント のところにある、「このスプライトが押されたとき」 というブロックを配置します。
その後、
ですが、
● 見た目 のところにある、「次の背景にする」 ブロックを配置します。
次の背景にするというのは、ステージに登録されている背景を上から順番に進めることになります。
どうでしょうか?
他のブロックをみてもらうとわかるとおもいますが、背景の名前や番号を指定して変更することもできます。
つづいて、同じようなブロックをつかうので、
を先にやってしまいましょう。
左下の Button4 のコード画面に移ってください。
これも先ほどとほぼ同じですが、ちがうのが、「次の背景」に変わるのではなく、「最初の背景」に変わるということです。
スクラッチには、指定した背景に変更するブロックがあるのでそれを使っていきます。
●見た目 のところにある 「背景を( )にする」ブロックを使います。
こんな感じです。背景は▼をクリックすると選べます。最初の背景にしたいので、「Room1」を指定しておきます。
これで2つのページナビゲーションボタンのプログラムは完成しました。
これだけのプログラム(合計4つのブロック)で、オリジナルの絵本は作れます。
今回はもともとある背景を使いましたが、絵やイラストが得意な子などは自分で書いてオリジナルの絵本を作ることができます。
またBGMなどを取り込んで音を流すこともできますし、前回やった音の拡張機能をつかってオリジナルの曲をながしたりもできます。
今回は「うごく絵本」なので、次はネコにいろいろとやらせてみます。