Scratch(スクラッチ)完成作品を確認しよう
今度はScratch(スクラッチ)で動く絵本の作品です。
Scratch(スクラッチ)には「ステージ」というものがあり、この「ステージ」、つまり背景を変更することで、絵本のような作品をつくることができます。
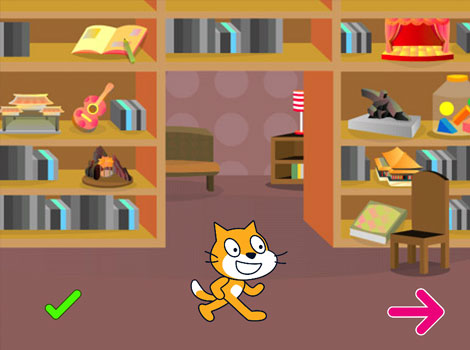
まずは完成品をみてみましょう。
右下の矢印をクリックするt次のステージへすすみます。
左下のボタンをクリックすると最初にもどります。
今回は簡単に2番目のステージにうつったときにネコをアニメーションさせています。
Scratch(スクラッチ)のステージを追加
まずはステージを3つ追加して、もともとあった背景が白いステージを削除しておきます。
今回は「Room1」「Room2」「Space city2」を追加して、下図のように「Room1」「Space city2」「Room2」という順で、上から並び替えました。
この順番が絵本のページの順番になりますので、まちがえないよう注意してください。
Scratch(スクラッチ)のスプライトを追加
次にスプライトの追加です。
今回追加したのは「Arrow1」と「Button4」です。
それぞれ下図のような位置に配置します。
「Button4」はそのままでは少し大きい感じがしたので、スプライト管理パネルのところで「大きさ」を100から50に変更しています。
Scratch(スクラッチ)のコスチュームを追加
もうひとつ、ネコが2番目のステージになったときに、飛んでいる姿に変わるので、ネコのスプライトにコスチュームを追加しておきます。
ネコのスプライトの「コスチューム」タブに移ってからコスチューム「Cat Flying-a」を追加します。